
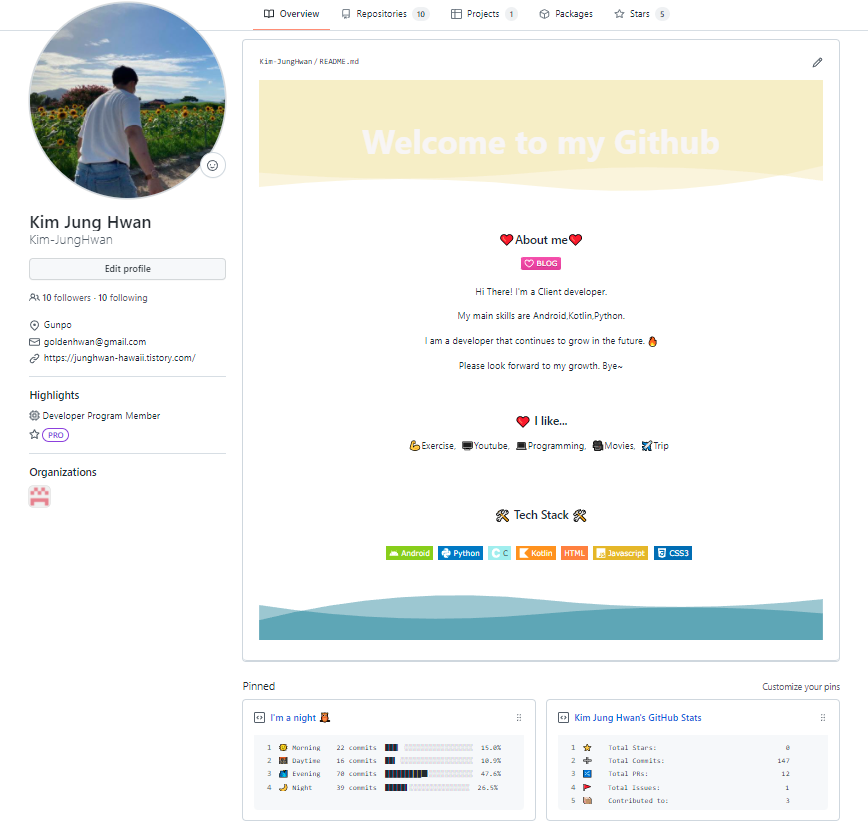
깃허브에 들어가서 제일 먼저 눈에 띄는 프로필 꾸미기를 해 볼 것이다.
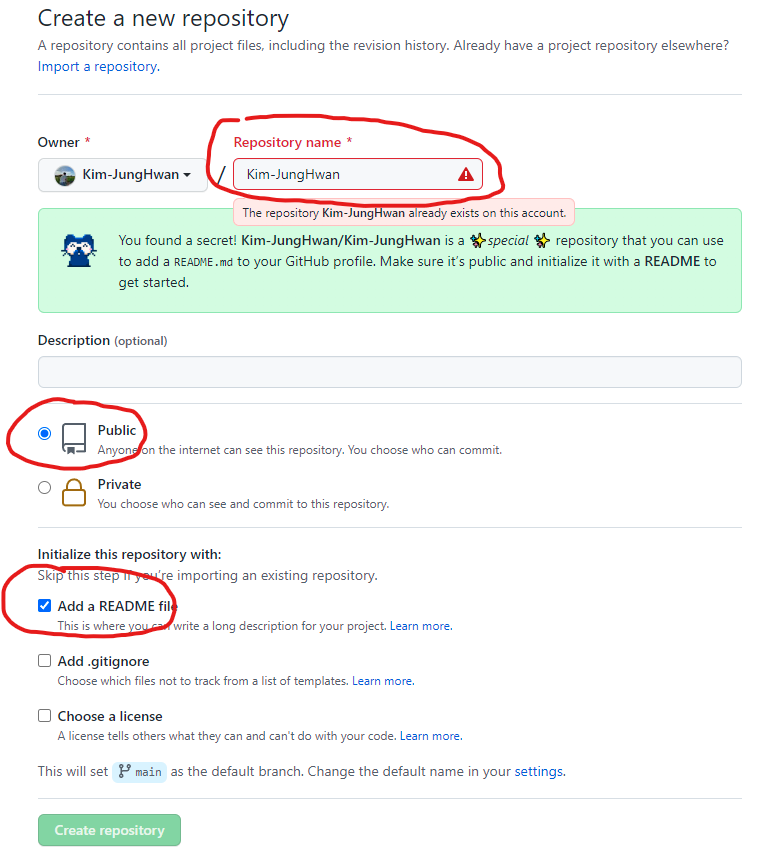
1. 자신의 깃허브 아이디를 name으로 하는 Repository를 새롭게 만든다(기존에 있으면 새롭게 만들지 않고 수정으로 한다.)
2. 누구가 볼 수 있게 Public으로 체크한다.
3. Add README file을 체크해 만들어 준다.
이렇게 하면 프로필 꾸미기는 준비가 완료된 셈이다.

그리고 마크업 언어를 통해( 2022.01.06 - [Git] - Markdown 형식 마크업에 대해 궁금하시다면 눌러주세요) README file을 꾸며준다.

<h3 align="center"><b>❤️About me❤️</b></h3>
<p align="center"><a href="자신의 블로그 주소" target="_blank"><img src="https://img.shields.io/badge/BLOG-EA4AAA?style=flat&logo=GitHub Sponsors&logoColor=white"/></a></p>
<p align="center">Hi There! I'm a Client developer.</p>
<p align="center"> My main skills are Android,Kotlin,Python.</p>
<p align="center">I am a developer that continues to grow in the future. 🔥</p>
<p align="center">Please look forward to my growth. Bye~</p>
<br>
<h3 align="center">❤️ I like...</h3>
<p align="center">💪Exercise, 🖥Youtube, 💻Programming, 🎥Movies, ✈️Trip </p>
<br>
<br>
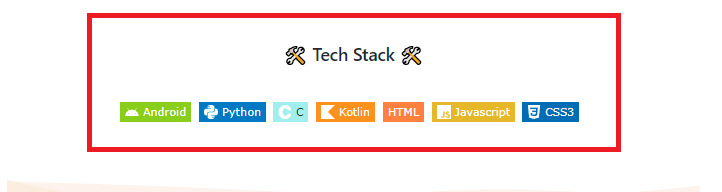
<h3 align="center"><b>🛠 Tech Stack 🛠</b></h3>
</br>
<p align="center">
<img src="https://img.shields.io/badge/Android-green?style=flat-square&logo=Android&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/Python-blue?style=flat-square&logo=Python&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/C-AFEEEE?style=flat-square&logo=C&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/Kotlin-F48E00?style=flat-square&logo=Kotlin&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/HTML-orange?style=flat-square&logo=HTML&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/Javascript-yellow?style=flat-square&logo=Javascript&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/CSS3-1572B6?style=flat-square&logo=CSS3&logoColor=white"/></a>  

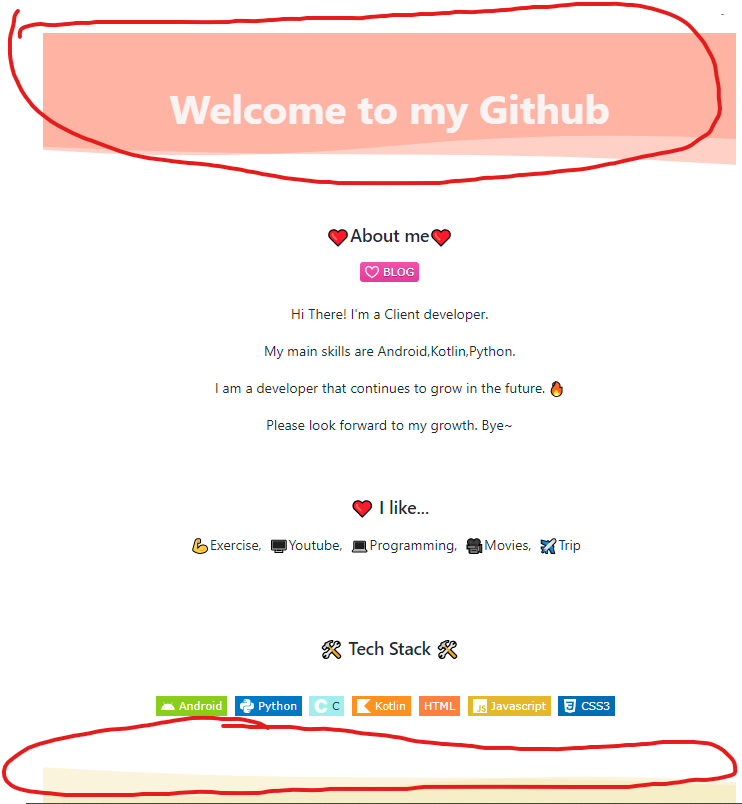
빨강 부분의 배경에 대한 자세한 설명은 https://github.com/Kim-JungHwan/capsule-render 을 참고하면 좋다.
나의 마크업 언어소스코드를 보고 자신의 방식대로 자신의 디자인으로 꾸며보길 바란다.(나도 많은 블로그에서 참고함)

본인이 사용하는 언어, 기술에 대한 아이콘과 뱃지는 아래의 사이트에서 가져올 수 있다.
Shields.io: Quality metadata badges for open source projects
Love Shields? Please consider donating to sustain our activitiesYour BadgeStaticUsing dash "-" separator/badge/ - - Dashes --→- DashUnderscores __→_ Underscore_ or Space → SpaceUsing query string parameters/static/v1?label= &message= &color= Colo
shields.io
Simple Icons
2152 Free SVG icons for popular brands.
simpleicons.org
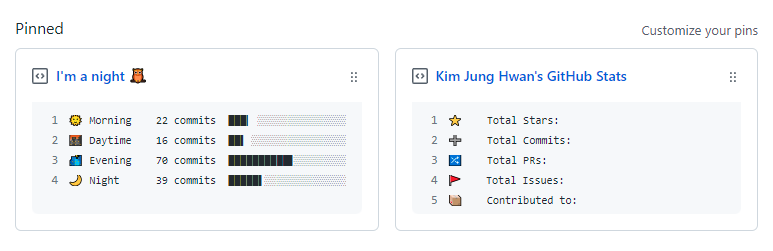
다음은 포스팅에서는 아래처엄 꾸며보기를 해 볼 것이다.

'Git' 카테고리의 다른 글
| Github 약어 (0) | 2022.01.19 |
|---|---|
| [Git] .gitignore (0) | 2022.01.17 |
| Git Hub 그림 아이콘 (0) | 2022.01.11 |
| Markdown 형식 (0) | 2022.01.06 |
| Git 명령어 모음 (0) | 2022.01.06 |