폰트 종류와 웹 폰트
폰트와 관련된 프로퍼티는 크게 폰트 크기(font-size), 폰트 종류(font-family), 폰트 형태(font-style, font-weight) 가 있다.
폰트 종류(font-family)
font-family를 통해 원하는 폰트의 종류를 지정할 수 있다.
font-family: '폰트이름1' '폰트이름2';
일반적으로 한 단어로 구성된 폰트명은 따음표 없이 사용할 수 있다. 하지만 띄어쓰기 또는 하이픈(-)이 들어간 폰트명의 경우 따옴표를 사용하여 하나의 폰트명임을 명시해야한다.
/* ✅ 올바른 한 단어 폰트 이름 */
font-family : Arial;
/* ✅ 올바른 한 단어 폰트 이름 */
font-family : 'Arial';
/* ❌ 잘못된 두 단어 이상 폰트 이름 */
font-family : Cute Font;
/* ✅ 올바른 두 단어 이상 폰트 이름 */
font-family : 'Cute Font';
/* ❌ 잘못된 하이픈(-)이 들어간 폰트 이름 */
font-family : Noto-sans;
/* ✅ 올바른 하이픈(-)이 들어간 폰트 이름 */
font-family : 'Noto-sans';모든 이용자의 기기에 동일한 폰트가 없을 수도 있기 때문에 폰트를 여러개 지정하여 예비 폰트를 적용한다. 첫 번째 폰트가 없으면 두 번째 폰트를 적용하는 방식인 것이다.
/* Cute Font가 없는 경우 Arial 적용 */
font-family : 'Cute Font', Arial, cursive;
/* ❌ ✅ */가장 보편적으로 사용하는 일반 글꼴은 Sans-serif, Cursive, Fantasy, Monospace 등 입니다.
내 컴퓨터에서 사용하는 기본 폰트만 적용할 수 있을까?? 그렇지 않다. 폰트파일을 함께 업로드해 원하는 폰트를 사용할 수 있다. 이런 폰트를 웹 폰트(Web Font)라고 한다.
웹 폰트(Web Font)
폰트를 로컬, 즉 내 컴퓨터의 저장소가 아닌 다른 곳에서 손 쉽게 가져올 수 있는 웹 폰트를 사용해보자.
웹 폰트(Web Font)는 링크를 통해 폰트를 불러오는 방식을 뜻한다.
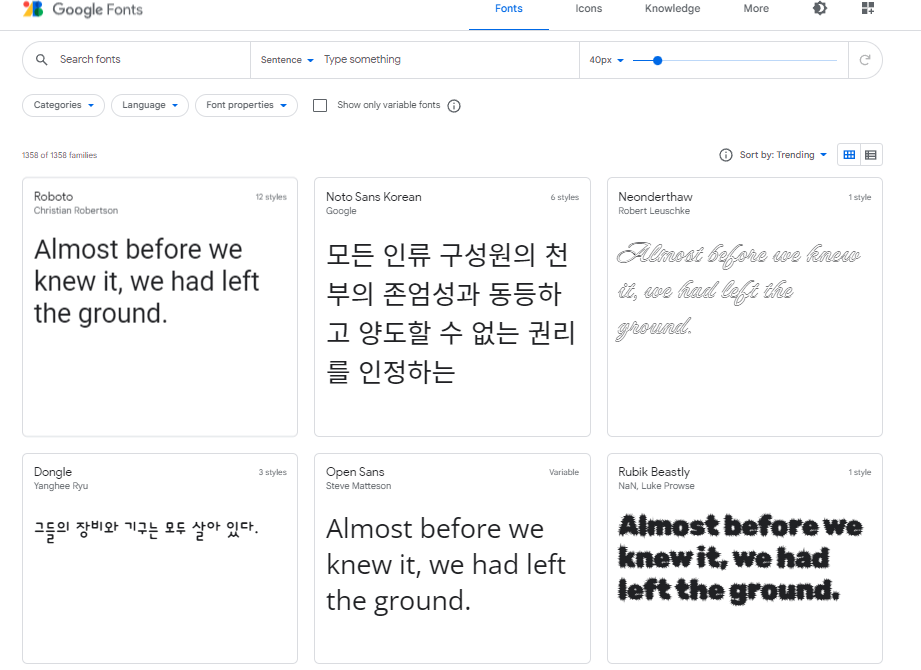
구글폰트 에서 원하는 폰트를 찾아 적용해 보자.

원하는 폰트를 찾았다면 해당 폰트를 클릭한다. 이 포스팅에서는 Nanum Pen Script 폰트를 사용하려고 한다. 원하는 굵기를 선택하여 Select this style을 선택한다.

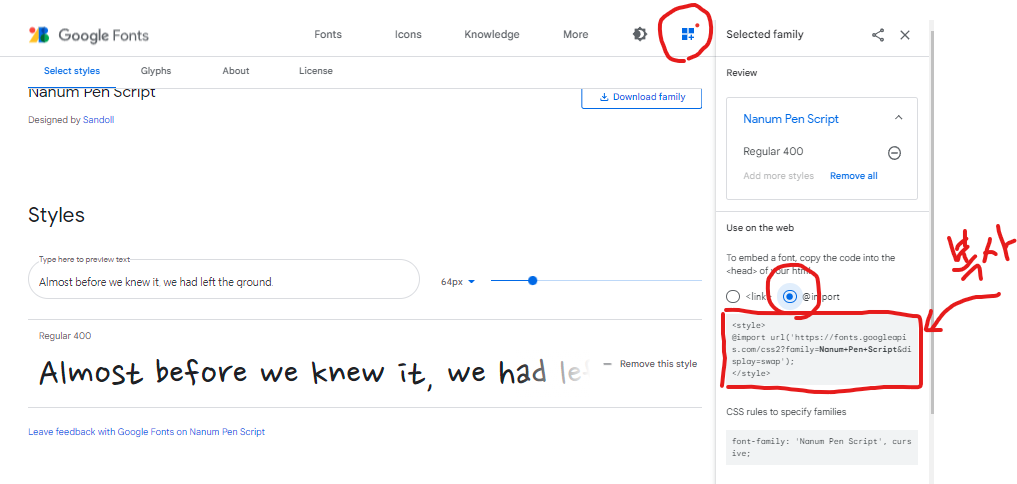
원하는 폰트를 선택하면 Select this style이 Remove this style로 바뀌게 된다. 또한, 상단의 메뉴 버튼에 빨간 점이 생긴 것을 볼 수 있다.

아래 이미지와 같은 순서대로 클릭하고 코드를 복사한다. 웹 폰트는 <link>와 @import 두 가지 방식으로 불러올 수 있다.

<link>는 HTML에 CSS 파일을 연결할 때와 동일하게 <link>태그를 이용하여 폰트를 가져온다.
반면 @import를 클릭하면 import 방식으로 폰트를 가져올 수 있다. 이는 CSS 파일에 <style> 태그를 제거하고(복사한 코드에서) @import를 바로 작성하거나, HTML 파일에서 <style>태그를 이용하여 추가할 수 있다.
사용법은 아래의 @import 와 CSS rules to specify families에 나와 있는 정해진 이름과 프리셋을 사용한다.

css 소스코드
@import url('https://fonts.googleapis.com/css?family=Nanum+Pen+Script&display=swap');
h1, p {
font-family: 'Nanum Pen Script', cursive;
}
'Javascript-full-stack' 카테고리의 다른 글
| 글자(Text) 관련 스타일(3) (0) | 2022.01.21 |
|---|---|
| 글자(Text) 관련 스타일(2) (0) | 2022.01.21 |
| 박스(Box) 모델 (0) | 2022.01.17 |
| CSS - 복합 선택자, 가상 클래스 선택자 (0) | 2022.01.15 |
| CSS - 단순 선택자(Selector) (0) | 2022.01.15 |