복합 선택자에 들어가기에 앞서 HTML 요소 사이에 존재하는 부모와 자식이라는 개념에 대해 이해가 필요하다.
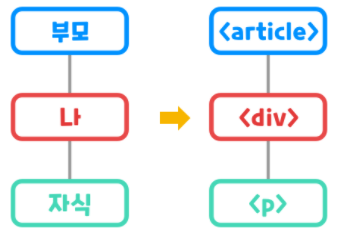
부모(article)와 나(div), 자식(p)이란 연결 관계를 가지는 요소들이 존재한다고 하자. <div>를 기준으로 <div> 안에 포함되는 하위 요소 <p>는 <div>의 자식요소(Child Element)이고, <div>의 상위 요소인 article은 <div>의 부모요소(Parent Element)이다. 부모 - 자식 관계는 상대적이다. <p>를 기준으로 하면 <div>가 부모 요소가 된다.

<article>
부모 요소
<div>
나
<div>자식 요소 1</div>
<p>자식 요소 2</p>
<div>자식 요소 3</div>
</div>
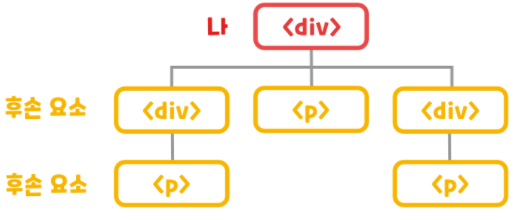
</article>그리고 그 자식 요소와 그 아래에 포함된 태그들을 아울러 후손 요소(Descendant Element)라고 부른다. 즉 부모 아래의 모든 하위 요소들은 후손 요소인거다.

자식 선택자(Child Selector)
자식 선택자(Child Selector)는 선택자 A의 모든 자식 중 선택자 B와 일치하는 요소를 선택한다.
| 선택자A > 선택자B { color: green; } |
html 소스코드
<article>
부모 요소
<div id="me">
나
<div>자식 요소 1
<p>후손 요소 1</p>
</div>
<p>자식 요소 2</p>
<div>자식 요소 3
<p>후손 요소 2</p>
</div>
</div>
</article>css 소스코드
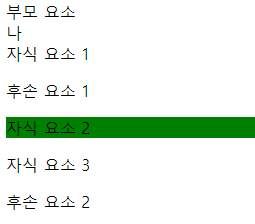
#me > p {
background-color: green;
}실행화면

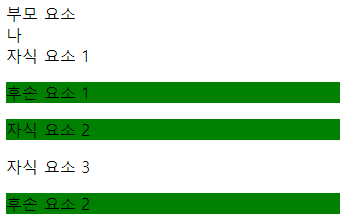
자식 선택자를 사용할 때 한 가지 주의해야 할 점이 있다.
div > p {
background-color: green;
}
후손 선택자(Descendant Selector)
후손 선택자(Descendant Selector)는 선택자 A의 모든 후손 중 선택자 B와 일치하는 요소를 선택한다.
선택자A 선택자B {
background-color: yellow;
}선택자 A와 선택자 B 사이에는 띄어쓰기가 존재한다.
가상 클래스 선택자(Pseudo-class Selector)
가상 클래스 선택자(Pseudo-class Selector)는 클래스와 달리 가상 클래스는 직접 정의할 수 없고 실제 HTML에 보이지 않는다. 클래스와 비슷한 역할을 하지만 실제가 아닌 가상의 클래스라는 점이 핵심이다.
선택자:pseudo-class{
color: red;
}| a:link | 방문하지 않은 링크일 때 |
| a:visited | 방문한 링크일 때 |
| a:hover | 링크에 마우스를 올렸을 때 |
| a:active | 선택된 링크일 때 |
'Javascript-full-stack' 카테고리의 다른 글
| 글자(Text) 관련 스타일(1) (0) | 2022.01.21 |
|---|---|
| 박스(Box) 모델 (0) | 2022.01.17 |
| CSS - 단순 선택자(Selector) (0) | 2022.01.15 |
| CSS의 의미와 구성 요소 (0) | 2022.01.14 |
| 테이블 과 리스트 태그 (1) | 2022.01.14 |