CSS는 Cascading Style Sheets의 약자이다.
Style Sheets는 '스타일 문서들' 이라는 뜻으로 "글자 크기는 13px", "본문 내용 오른쪽에 여백은 13px"와 같이 웹 페이지와 관련한 스타일을 지칭한다.
Cascades는 '폭포가 되어 떨어지다'이라는 뜻으로 CSS에서 스타일이 적용될 때 우선순위를 가지고 순차적용이 된다는 특징을 표현한다.
CSS의 기본구조
CSS는 웹에 적용할 스타일을 적어둔 일종의 스타일 명세서이다.
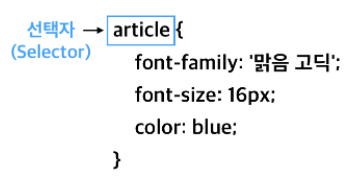
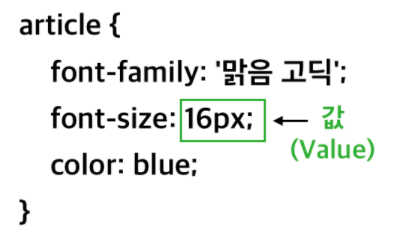
선택자(Selector)-속성(Property)-값(value) 의 구조를 가진다.
선택자는 HTML에서 태그를 가리킨다.

CSS에서는 ,(콤마)로 선택자 여러 개의 스타일을 한꺼번에 저정할 수 있다.
h1, p {
color: red;
}CSS에서 프로퍼티는 지정 또는 변경하고 싶은 스타일 속성의 이름이다.

값(value)은 프로퍼티와 짝을 이루어 사용합니다.

CSS에서는 값 자리에는 다양한 것들이 들어갈 수 있다. 그 중 대표적으로 크기 단위가 가능하다.
크기단위는 크게 고정 크기 단위와 가변 크기 단위로 나눌 수 있다.
고정 크기 단위
| 단위 | 설명 |
| px | 픽셀(화소) |
| pt | 포인트 |
| in | 인치 |
| cm, mm | 셀티미터, 밀리미터 |
CSS에서 쓰는 1px은 정해진 절대 길이로 쓰인다.
가변 크기 단위
| 단위 | 설명 |
| em | 배수단위 (부모의 글자크기에 따라 기준점이 달라진다.) |
| % | 백분율 단위 |
| rem | root me (최상위 요소의 글자크기에 따라 달라진다.) |
| vm | 화면비 백분율 단위 |
| vh | 화면비 백분율 단위 |
| vmin | 화면비 최솟값 |
| vmax | 화면비 최댓값 |
| ex | 현재 폰트의 x-height 값 |
em과 rem은 모두 상대적인 길이를 가진다.
em은 현재 스타일이 지정되는 요소의 폰트 크기를 기준으로
rem은 최상위 요소의 폰트 크기를 기준으로 한다.
그냥 px로 지정하면 되는 불편하게 em과 rem을 사용하는 이유는 기기에 따라 반응하는 웹- 반응형 웹 때문이다.
CSS의 색상
css에서 색과 관련된 값은 일반적으로 3가지 방법이 쓰인다.
- 키워드 ex) blue, red ...
- hex code ex) #F08080, #00FF00
- rgb ex) rgb(102, 205, 170)
*Alpha
HEX code과 RGB에는 alpha라는 값이 존재한다. 이는 우리가 흔히 아는 투명도이다.
hex code는 6자리에 2자리를 추가해 00~FF 사이의 값을, rgba에서의 alpha 값은 0~1 사이의 숫자로 결정된다.
.box {
width: 200px;
height: 100px;
background-color: rgba(102, 205, 170, 0.5);
}
.box {
width: 200px;
height: 100px;
background-color: #F0808055;
}'Javascript-full-stack' 카테고리의 다른 글
| CSS - 복합 선택자, 가상 클래스 선택자 (0) | 2022.01.15 |
|---|---|
| CSS - 단순 선택자(Selector) (0) | 2022.01.15 |
| 테이블 과 리스트 태그 (1) | 2022.01.14 |
| 입력 양식 태그 (0) | 2022.01.14 |
| 멀티미디어 관련 태그 (0) | 2022.01.11 |