*테이블
<table> 태그

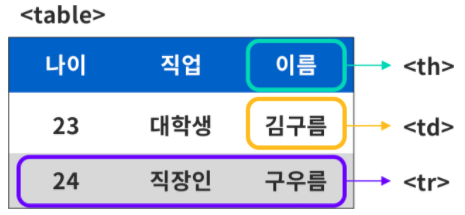
<th>는 table heading
<td>는 table data
<tr> table row
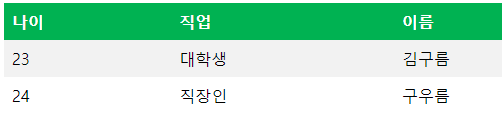
<table> <!--전체를 담고 있는 표-->
<tr> <!--각 행-->
<th>나이</th> <!--각 열의 제목을 담은 제목 셀-->
<th>직업</th>
<th>이름</th>
</tr>
<tr>
<td>23</td> <!--데이터를 담은 데이터 셀-->
<td>대학생</td>
<td>김구름</td>
</tr>
<tr>
<td>24</td>
<td>직장인</td>
<td>구우름</td>
</tr>
</table>
테이블을 조금 변형해보겠다.
<table>
<tr>
<th>나이</th>
<td>23</td>
<td>24</td>
</tr>
<tr>
<th>직업</th>
<td>대학생</td>
<td>직장인</td>
</tr>
<tr>
<th>이름</th>
<td>김구름</td>
<td>구우름</td>
</tr>
</table>
테이블 태그에는 두 행 혹은 두 열을 차지하게 하는 속성이 있다. colspan 과 rowspan이다.
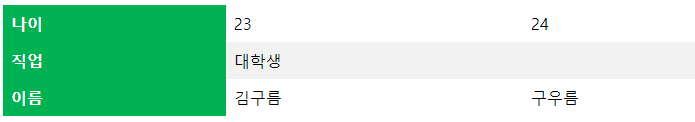
colspan="숫자"는 "숫자"만큼 셀이 행을 점유합니다.
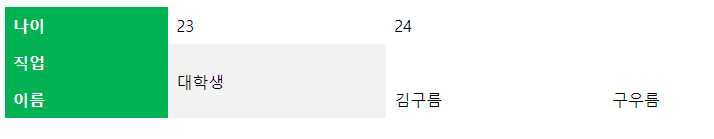
rowspan="숫자"는 "숫자"만큼 셀이 열을 점유합니다.
<table>
<tr>
<th>나이</th>
<td>23</td>
<td>24</td>
</tr>
<tr>
<th>직업</th>
<td colspan="2">대학생</td>
</tr>
<tr>
<th>이름</th>
<td>김구름</td>
<td>구우름</td>
</tr>
</table>
<table>
<tr>
<th>나이</th>
<td>23</td>
<td>24</td>
</tr>
<tr>
<th>직업</th>
<td rowspan="2">대학생</td>
</tr>
<tr>
<th>이름</th>
<td>김구름</td>
<td>구우름</td>
</tr>
</table>
*목록(List)
목록은 크게 순서가 없는 목록(Unordered List)과 순서가 있는 목록 (Ordered List)로 나뉜다.
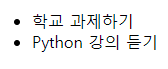
순서가 없는 목록(Unordered List)
<ul>
<li>학교 과제하기</li>
<li>Python 강의 듣기</li>
</ul>
<ul>은 리스트의 항목을 감싸는 태그이고, <li>는 리스트에 나열할 항목을 담아두는 태그이다.
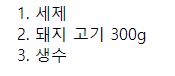
순서가 있는 목록 (Ordered List)
<ol>
<li>세제</li>
<li>돼지 고기 300g</li>
<li>생수</li>
</ol>
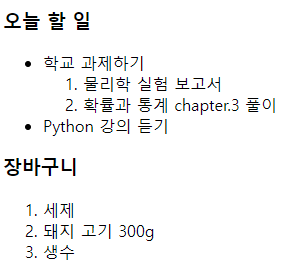
중첩 리스트
<h3>오늘 할 일</h3>
<ul>
<li>학교 과제하기
<ol>
<li>물리학 실험 보고서</li>
<li>확률과 통계 chapter.3 풀이</li>
</ol>
</li>
<li>Python 강의 듣기</li>
</ul>
<h3>장바구니</h3>
<ol>
<li>세제</li>
<li>돼지 고기 300g</li>
<li>생수</li>
</ol>
목록 태그의 속성들
<ol>태그 속성
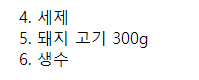
start="숫자"는 리스트가 시작하는 숫자를 정한다.
<ol start="4">
<li>세제</li>
<li>돼지 고기 300g</li>
<li>생수</li>
</ol>
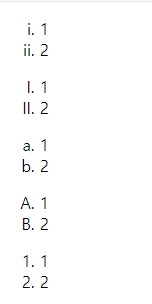
type="문자"는 순서를 시작하는 문자를 지정할 수 있다.
<ol type="i">
<li>1</li>
<li>2</li>
</ol>
<ol type="I">
<li>1</li>
<li>2</li>
</ol>
<ol type="a">
<li>1</li>
<li>2</li>
</ol>
<ol type="A">
<li>1</li>
<li>2</li>
</ol>
<ol type="1">
<li>1</li>
<li>2</li>
</ol>
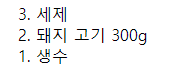
reversed 속성은 순서를 반대로 시작하도록 지정하는 속성이다.
<ol reversed>
<li>세제</li>
<li>돼지 고기 300g</li>
<li>생수</li>
</ol>
<li> 태그 속성
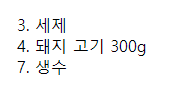
value="숫자"는 해당하는 리스트 아이템의 번호를 지정한다.
<ol>
<li value="3">세제</li>
<li>돼지 고기 300g</li>
<li value="7">생수</li>
</ol>
'Javascript-full-stack' 카테고리의 다른 글
| CSS - 단순 선택자(Selector) (0) | 2022.01.15 |
|---|---|
| CSS의 의미와 구성 요소 (0) | 2022.01.14 |
| 입력 양식 태그 (0) | 2022.01.14 |
| 멀티미디어 관련 태그 (0) | 2022.01.11 |
| 링크 태그_웹사이트의 경로와 주소 (0) | 2022.01.11 |