<form> 태그
<form action='http://server.me/check' method="get">
<!--다양한 input form이 들어감-->
</form>action과 method 속성은 필수로 사용해야 한다.
action 속성은 데이터를 보낼 URL을 지정한다.
method 속성은 보내는 방싱을 지정한다. -> get 또는 post 값을 가진다.
GET 방식은 서버에 데이터를 요청하고 데이터를 받아오는 역할을 수행한다. 즉, 데이터 조회가 목적이다. 그래서 주소와 내용이 그대로 노출이 된다.
POST 방식은 서버에 있는 데이터를 쓰거나 수정, 삭제할 때 주로 사용한다. 데이터를 보호한다. 따라서 로그인이나 게시물 작성, 회원가입 등 데이터에 대한 보안이 필요한 경우 사용한다.
<input> 태그
주로 사용자에게 입력을 받기 위해 사용되며, 빈 요소이기 때문에 종료태그를 사용하지 않는다.
type 속성을 설정하여 어떤 값을 입력할 것인지 결정한다.
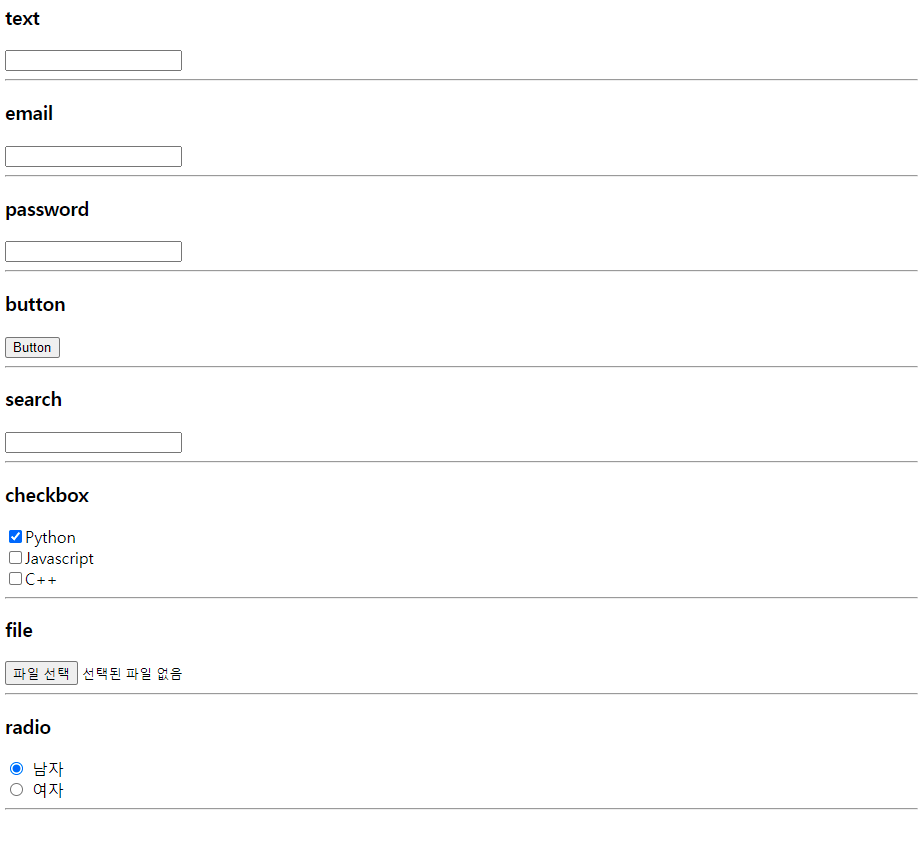
<h3>text</h3>
<input type="text" name="myname">
<hr>
<h3>email</h3>
<input type="email" name="email">
<hr>
<h3>password</h3>
<input type="password" name="pw">
<hr>
<h3>button</h3>
<input type="button" value="Button">
<hr>
<h3>search</h3>
<input type="search" name="search">
<hr>
<h3>checkbox</h3>
<input type="checkbox" name="python" value="python" checked>Python<br>
<input type="checkbox" name="javascript" value="javascript">Javascript<br>
<input type="checkbox" name="cpp" value="cpp">C++<br>
<hr>
<h3>file</h3>
<input type="file" name="myfile">
<hr>
<h3>radio</h3>
<input type="radio" name="gender" value="male" checked> 남자<br>
<input type="radio" name="gender" value="female"> 여자<br>
<hr>
type 속성뿐만 아니라 name이라는 속성도 매우 중요하게 사용된다. 사용자가 서버로 데이터를 전송할 때, 입력 받은 데이터를 구분하기 위해 name 속성을 키(key)로, 입력 받은 데이터를 값(value)으로 전송한다.
placeholder 속성은 가이드 문구를 지정하는데 사용하는 속성이다.
<h3>회원가입</h3>
<form action="my-app" method="get">
<input type="text" name="id" placeholder="아이디를 입력하세요.">
</form>
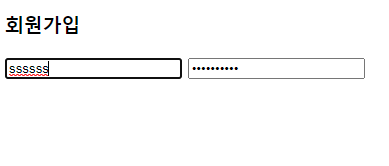
아래의 코드를 실행해보면 type="password"는 text와 다르게 입력 칸에 값을 입력하면 별표로 표시되어 노출되지 않음을 볼 수 있다.
<h3>회원가입</h3>
<form action="my-app" method="get">
<input type="text" name="id" placeholder="아이디를 입력하세요.">
<input type="password" name="password" placeholder="비밀번호를 입력하세요.">
</form>
<label>태그는 입력 양식의 역할이 무엇인지 알려주는 이름표 역할을 수행한다.
<label for="target">아이디: </label>
<input type="text" id="target">
*여기서 <label> 태그에 해당하는 이름표를 클릭하면 입력 칸이 활성화 된다.
<div> 태그를 사용하여 이쁘게 양식을 만들어봅니다.
<h3>회원가입</h3>
<form action="my-app" method="get">
<div>
<label for="userid">아이디: </label>
<input type="text" id="userid" name="id" placeholder="아이디를 입력하세요.">
</div>
<div>
<label for="password">비밀번호: </label>
<input type="password" id="password" name="password" placeholder="비밀번호를 입력하세요.">
</div>
</form>
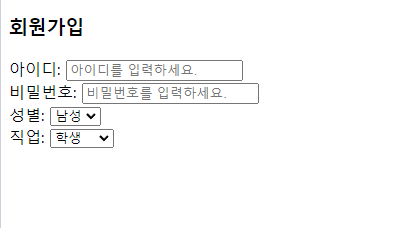
<select> 태그
이 태그는 미리 준비된 여러 개의 선택지를 골라 선택한느 선택 박스를 만드는 태그이다.
<select>태그는 name 속성을, <option>태그는 value 속성을 필수적으로 가져야한다.
<h3>회원가입</h3>
<form action="my-app" method="get">
<div>
<label for="userid">아이디: </label>
<input type="text" id="userid" name="id" placeholder="아이디를 입력하세요.">
</div>
<div>
<label for="password">비밀번호: </label>
<input type="password" id="password" name="password" placeholder="비밀번호를 입력하세요.">
</div>
<div>
<label for="gender">성별: </label>
<select name="gender" id="gender">
<option value="male">남성</option>
<option value="female">여성</option>
</select>
</div>
<div>
<label for="job">직업: </label>
<select name="job" id="job">
<option value="student">학생</option>
<option value="teacher">선생님</option>
<option value="etc">기타</option>
</select>
</div>
</form>
<textarea> 태그
<input type="text">라고만 설정했다면 문장을 길게 작성했을 때 줄 바꿈없이 계속 한 줄로 이어 써지기 때문에 보기에 불편한 상황이 발생할 수 있다. <textarea>태그를 사용하면 이러한 불편함을 해결해준다.
<h3>회원가입</h3>
<form action="my-app" method="get">
<div>
<label for="introduce">자기소개: </label>
<textarea name="introduce" id="introduce" placeholder="자기소개를 입력하세요" cols="20" rows="6">
</textarea>
</div>
</form><textarea>태그는 rows, cols 속성을 사용할 수 있는데, 값을 넣으면 크기를 조정할 수 있다. cols는 글자 수 만큼, rows는 글 줄 수 만큼 조정이 된다.
<button> 태그
이 태그는 HTML 요소를 <button> 태그 내부에 담아 사용할 수 있다는 장점이 있다.
<button type="submit">제출</button>
<button type="reset">제출</button>type 속성에 reset 값은 입력 양식을 모두 초기화 하는 역할을 수행한다.
'Javascript-full-stack' 카테고리의 다른 글
| CSS의 의미와 구성 요소 (0) | 2022.01.14 |
|---|---|
| 테이블 과 리스트 태그 (1) | 2022.01.14 |
| 멀티미디어 관련 태그 (0) | 2022.01.11 |
| 링크 태그_웹사이트의 경로와 주소 (0) | 2022.01.11 |
| 글자와 관련된 태그 (0) | 2022.01.10 |