텍스트뿐만 아니라 이미지, 음악, 영상 등 다양한 멀티미디어 웹 컨텐츠로 사용할 수 있다.
*이미지 태그
<img> 사용법과 속성
<img>태그는 빈 요소 이기 때문에 종료 태그로 작성하지 않는다.
<img src="이미지 URL" alt="이미지 대체 문구"/>
<img src="happy_dog.jpg" alt="dog's photo"/>
<img src="https://t1.daumcdn.net/thumb/R720x0/?fname=http://t1.daumcdn.net/brunch/service/user/QsT/image/NSTeOeMe0MddpqlJ23FZV7hJGvg" alt="dog's photo"/>alt 속성은 src 속성이 빈 값 일 때(이미지가 정상 출력되지 않을 때, 이미지 파일이 없을 때) 이미지 대신 표시할 문구를 출력한다.
이미지 크기 조정
<img>태그에서 이미지의 높이나 너비를 지정하는 속성 또한 추가할 수 있다.
<img src="https://t1.daumcdn.net/thumb/R720x0/?fname=http://t1.daumcdn.net/brunch/service/user/QsT/image/NSTeOeMe0MddpqlJ23FZV7hJGvg" alt="dog's photo" width="430px" height="320px"/>이 사용법은 권장하지 않는다. HTML은 웹 페이지의 구조를 정의할 때, CSS는 웹 페이지와 관련된 모든 스타일을 정의할 때 사용하다. 크기 조정은 CSS에 해당하기 때문에 특별한 경우가 아니면 사용하지 않도록 하자.
*오디오와 비디오 태그
오디오 태그
<audio controls>
<source src="assets/audio/dance.mp3" type="audio/mpeg">
</audio>type 속성은 확장자의 음원 형식을 뜻하는데 생략할 수 있다.
비디오 태그
<video controls>
<source src="assets/video/dance.mp4" type="video/mp4">
</video>type 속성은 생략할 수 있다.
또한, <video>태그는 <audio>태그와 다르게 height와 width 속성을 지정할 수 있다.
<video width="640" height="360" controls>
<source src="assets/video/dance.mp4" type="video/mp4">
</video>
유튜브 영상 삽입하기

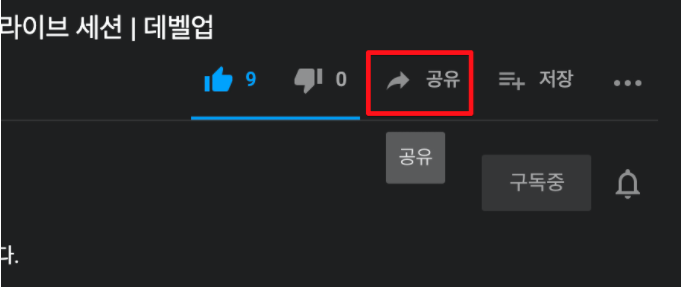
유튜브 영상을 넣는 방법은 간단하다. 먼저 유튜브 영상 아래 공유하기를 클릭한다.

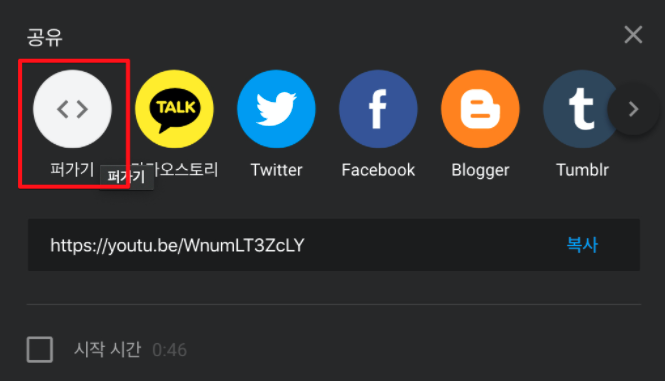
공유창이 뜨면 HTML 코드를 제공하는 <>퍼가기 를 클릭한다.

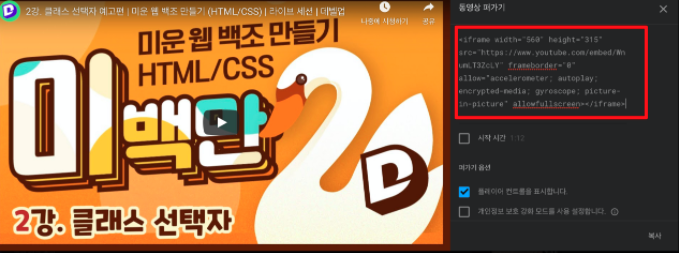
동영상 퍼갈 수 있는 HTML 소스 코드가 뜨면 이를 복사해서 아래와 같이 붙여넣는다.
<iframe width="560" height="315" src="https://www.youtube.com/embed/WnumLT3ZcLY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>src의 속성 값인 URL을 살펴보면, /embed/ 뒤에 영어와 숫자가 조합된 건 YouTube 영상의 ID이다.
유튜브 영상을 추가할 때 쓰는 <iframe>태그는 유튜브 영상 뿐만 아니라 웹 페이지를 삽입할 때도 사용된다.
'Javascript-full-stack' 카테고리의 다른 글
| 테이블 과 리스트 태그 (1) | 2022.01.14 |
|---|---|
| 입력 양식 태그 (0) | 2022.01.14 |
| 링크 태그_웹사이트의 경로와 주소 (0) | 2022.01.11 |
| 글자와 관련된 태그 (0) | 2022.01.10 |
| 제목과 본문 태그 (0) | 2022.01.10 |