선택자(Selector)는 크게 아래와 같이 분류할 수 있다.
- 단순 선택자
- 복합 선택자
- 가상 클래스 선택자
단순선택자로 사용할 수 있는 것은 다음과 같다.
- 타입 선택자(Type Selector)
- 아이디 선택자(Id Selector)
- 클래스 선택자(Class Selector)
- 전체 선택자(Universal Selector)
- 속성 선택자(Attribute Selector)
타입 선택자(Type Selector)
타입 선택자(Type Selector)는 해당 태그를 가지는 모든 요소에 스타일을 적용한다.
css 소스코드
p {
color: red;
}
아이디 선택자(Id Selector)
아이디 선택자(Id Selector)는 아이디 이름으로 스타일을 적용한다.
HTML 문서내에서 중복된 아이디는 존재할 수 없으며, 이는 서로 다른 요소들을 구별하기 위한 장치로 사용한다.
html 소스코드
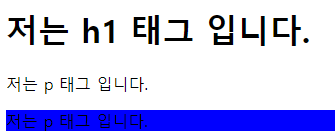
<h1>저는 h1 태그 입니다.</h1>
<p>저는 p 태그 입니다.</p>
<p id="goorm">저는 p 태그 입니다.</p>css 소스코드
- #과 지정할 id를 함께 사용하여 해당 id를 선택한다.
#goorm {
background-color: blue;
}

클래스 선택자(Class Selector)
클래스 선택자(Class Selector)는 비슷한 특징을 갖는 요소를 지정하여 묶어 그룹으로 만들어 사용한다.
html 소스코드
<p>사회자</p>
<p class="mafia">마피아</p>
<p class="citizen">시민</p>
<p class="mafia">마피아</p>
<p>경찰</p>
<p class="citizen">시민</p>
<p class="citizen">시민</p>css 소스코드
- 클래스 속성의 값을 가지고 사용한다. .값 형식을 가진다.
.mafia {
color: white;
background-color: black;
}
.citizen {
color: white;
background-color: green;
}전체 선택자(Universal Selector)
전체 선택자(Universal Selector)는 모든 요소에 스타일을 적용한다. 모든 요소에 적용시키기 때문에 속도가 저하될 수 있어 쓰지 않기를 권장하고 있다.
css 소스코드
* {
color: yellow;
}속성 선택자(Attribute Selector)
속성 선택자(Attribute Selector)은 특정 HTML 속성을 가지고 있는 모든 요소에 스타일을 적용한다.
| 선택자[속성명="속성값"] { color: red; } |
html 소스코드
<a href="https://edu.goorm.io/" target="_self">구름EDU 현재 창</a>
<a href="https://edu.goorm.io/" target="_blank">구름EDU 새 창</a>
<a href="https://ide.goorm.io/" target="_self">구름IDE 현재 창</a>
<a href="https://ide.goorm.io/" target="_blank">구름IDE 새 창</a>css 소스코드
a[target="_blank"] {
color: red;
}html 소스코드(class 속성 사용할 때)
<a class="link" href="https://edu.goorm.io/" target="_self">구름EDU 현재 창</a>
<a class="link" href="https://edu.goorm.io/" target="_blank">구름EDU 새 창</a>
<a class="link" href="https://ide.goorm.io/" target="_self">구름IDE 현재 창</a>
<a class="link" href="https://ide.goorm.io/" target="_blank">구름IDE 새 창</a>css 소스코드
.link[target="_blank"] {
color: red;
}
다음 포스팅에서는 복합 선택자, 가상 클래스 선택자에 대해 공부해 보겠습니다.
'Javascript-full-stack' 카테고리의 다른 글
| 박스(Box) 모델 (0) | 2022.01.17 |
|---|---|
| CSS - 복합 선택자, 가상 클래스 선택자 (0) | 2022.01.15 |
| CSS의 의미와 구성 요소 (0) | 2022.01.14 |
| 테이블 과 리스트 태그 (1) | 2022.01.14 |
| 입력 양식 태그 (0) | 2022.01.14 |