position은 이름 그대로 요소를 배치하느 방법을 정하는 프로퍼티로, 네 가지 값을 주로 사용한다.
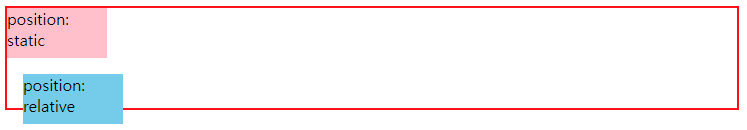
position: static
보통의 요소의 position 값은 static이 기본이다. static에서는 좌표 프로퍼티를 사용할 수 없다. top, right, bottom, left 말이다.
position: relative
relative는 상대 위치이다. 기본 위치를 기준으로 좌표 프로퍼티를 사용하여 위치를 이동한다.
<div class="parent">
<div class="box static">position: static</div>
<div class="box relative">position: relative</div>
</div>.static {
position: static;
background: pink;
left: 16px;
top: 16px;
}
.relative {
position: relative;
background: skyblue;
left: 16px;
top: 16px;
}
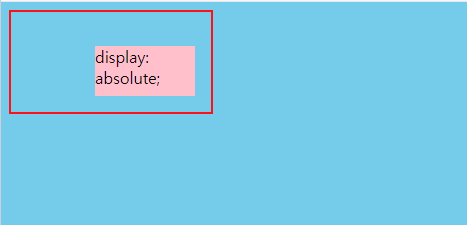
position: absolute
absolute는 절대 위치이다. 부모 요소나 조상 요소 중 relative, absolute 혹은 fixed가 선언된 곳을 기준으로 좌표 프로퍼티가 작동한다.
<div class="parent">
<div class="box absolute">display: absolute;</div>
</div>body {
background-color: skyblue;
}
.box {
width: 100px;
height: 50px;
}
.parent {
border: 2px solid red;
width: 200px;
height: 100px;
position: relative;
}
.absolute {
background-color: pink;
position: absolute;
bottom: 16px;
right: 16px;
}
.parent 에 position: relative가 선언되었기 때문에 .parent 를 기준으로 bottom과 right가 적용된다.
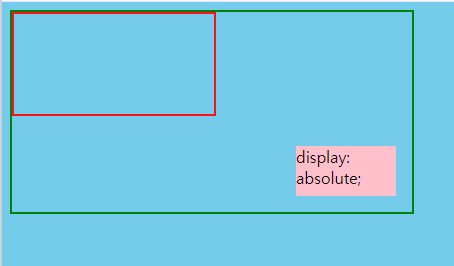
만약 아래와 같이 .parent를 감싸는 <div>태그를 하나 더 만들고 .ancestor에 position:relative를 적용하면 차이가 발생한다.
<div class="ancestor">
<div class="parent">
<div class="box absolute">display: absolute;</div>
</div>
</div>body {
background-color: skyblue;
}
.box {
width: 100px;
height: 50px;
}
.ancestor {
border : 2px solid green;
width: 400px;
height: 200px;
position: relative;
}
.parent {
border: 2px solid red;
width: 200px;
height: 100px;
}
.absolute {
background-color: pink;
position: absolute;
bottom: 16px;
right: 16px;
}
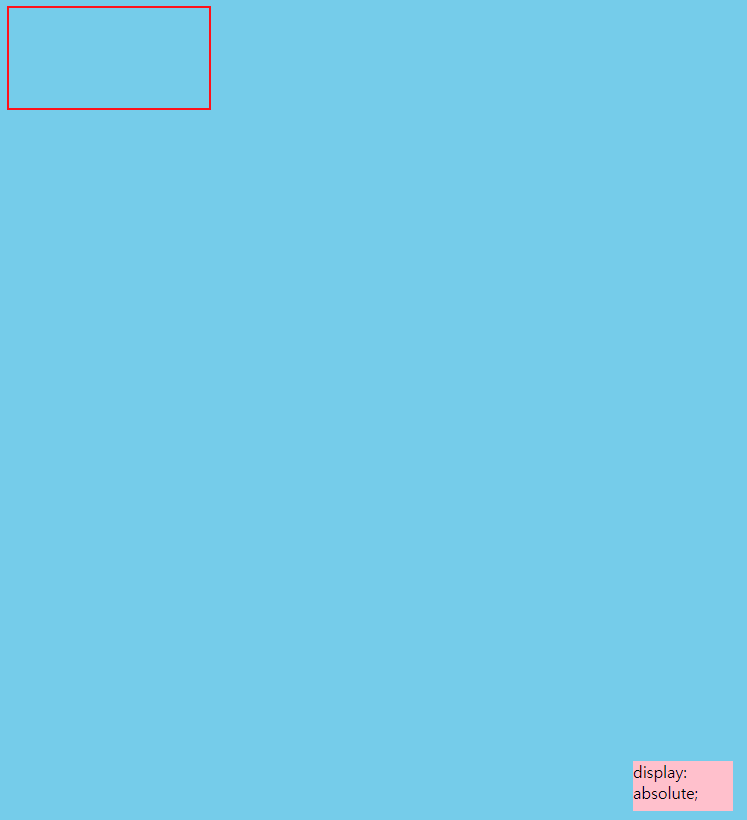
추가로 만약 부모나 조상 프로퍼티에 relative, absolute, fixed가 없다면 최상단 태그인 <body>를 기준으로 위치가 지정된다.
<div class="parent">
<div class="box absolute">display: absolute;</div>
</div>body {
background-color: skyblue;
}
.box {
width: 100px;
height: 50px;
}
.parent {
border: 2px solid red;
width: 200px;
height: 100px;
}
.absolute {
background-color: pink;
position: absolute;
bottom: 16px;
right: 16px;
}
position: fixed
fixed는 간단하다. 보이는 화면을 기준으로 좌표 프로퍼티를 이용하여 위치를 고정시킨다. 스크롤할 때 따라다니는 메뉴가 바로 fixed를 활용한거다.
<div class="parent">
<div class="box fixed">position: fixed;</div>
<div class="box absolute top">position: absolute;</div>
<div class="box absolute bottom">position: absolute;</div>
</div>.box {
width: 100px;
height: 50px;
}
.parent {
height: 2400px;
position: relative;
border: 2px solid blue;
}
.absolute{
position: absolute;
background-color: skyblue;
}
.top {
top: 16px;
left: 16px;
}
.bottom {
bottom: 16px;
right: 16px;
}
.fixed {
position: fixed;
right: 16px;
top: 16px;
background-color: pink;
}
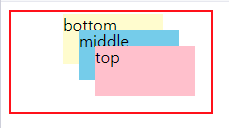
z-index
position과 함께 쓰는 프로퍼티는 top, right, bottom, left 이외에 z-index도 있다. z-index를 통해 수직으로 어떻게 쌓이는지 정하는 프로퍼티로, 값은 숫자로 표현된다. 숫자가 클수록 전면에 출력된다. static을 제외한 요소에서만 적용된다.
<div class="parent">
<div class="box top">top</div>
<div class="box middle">middle</div>
<div class="box bottom">bottom</div>
</div>.box {
width: 100px;
height: 50px;
position: absolute;
}
.parent {
position: relative;
border: 2px solid red;
width: 200px;
height: 100px;
}
.top {
background-color: pink;
right: 16px;
bottom: 16px;
z-index: 50;
}
.middle {
background-color: skyblue;
right: 32px;
bottom: 32px;
z-index: 25;
}
.bottom {
background-color: lemonchiffon;
right: 48px;
bottom: 48px;
z-index: 1;
}
'Javascript-full-stack' 카테고리의 다른 글
| 위치 정렬 - flexbox (0) | 2022.01.30 |
|---|---|
| 위치 정렬 - float (0) | 2022.01.29 |
| 위치 정렬 - display (0) | 2022.01.28 |
| 글자(Text) 관련 스타일(3) (0) | 2022.01.21 |
| 글자(Text) 관련 스타일(2) (0) | 2022.01.21 |