flexbox는 크기가 불분명한 요소들에 대해 효율적으로 동작하고, 특별한 계산 없이 쉽게 정렬할 수 있다.
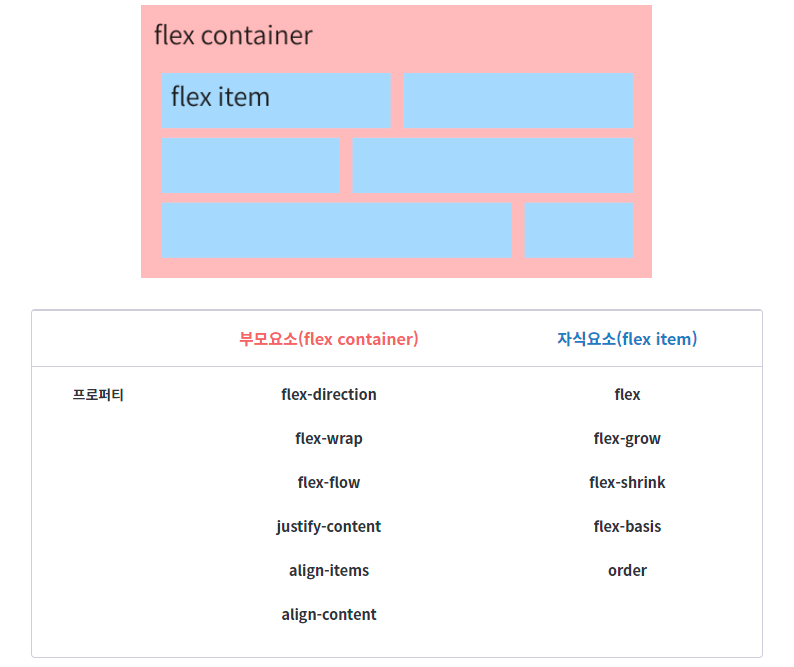
flexbox는 아래와 같이 부모 요소인 flex container와 자식 flex item으로 구성되어있다.

flexbox를 사용하려면 정렬하고자 하는 요소의 부모 요소인 flex container에 display: flex; 를 추가하면 된다.
display: flex; 를 사용하지 않으면 flex를 사용할 수 없다.
<div class="parent">
<div class="child">display: flex;</div>
</div>.parent { /* 배치, 정렬하고자 하는 요소를 감싸는 부모 요소 */
display: flex;
}
.child { /* 배치, 정렬하고자 하는 대상 요소 */
...
}

flexbox는 기본적으로 가로 혹은 세로로 정해둔 방향을 기준으로 프로퍼티를 정렬, 즉 줄을 세운다는 것이 핵심이다.
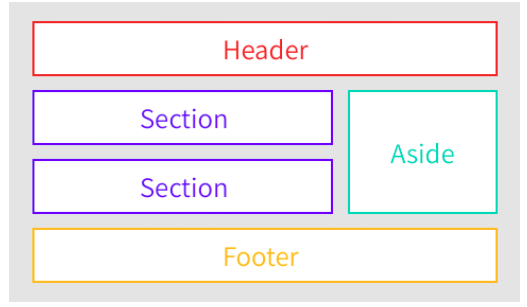
아래와 같은 구조도 가능하다.

'Javascript-full-stack' 카테고리의 다른 글
| 위치 정렬 - flex container: 정렬1 (0) | 2022.01.30 |
|---|---|
| 위치 정렬 - flex container: 방향과 흐름 (0) | 2022.01.30 |
| 위치 정렬 - float (0) | 2022.01.29 |
| 위치 정렬 - position (0) | 2022.01.28 |
| 위치 정렬 - display (0) | 2022.01.28 |