이번 시간에는 부모 요소인 flex container에서 사용 가능한 프로퍼티 중 방향과 흐름을 정의하는 프로퍼티에 대해 알아보자.
flex-direction
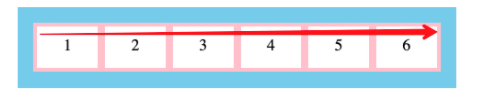
flex-direction으로 flex container 안에서 flex item이 배치될 기본 방향을 정할 수 있다. 이 프로퍼티로 따로 지정하지 않으면 row라는 값으로 기본 설정되며 item은 왼쪽에서 오른쪽으로 정렬한다.
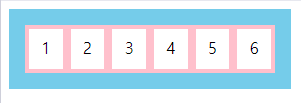
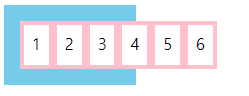
아래와 같이 flex container에 dispaly: flex를 작성하면 flex-direction의 기본값인 row로 가로 정렬되는 것을 확인할 수 있다.
.container {
background-color: skyblue;
padding: 16px;
display: flex;/* flex container에 해당하는 부분에 display: flex를 작성 */
}
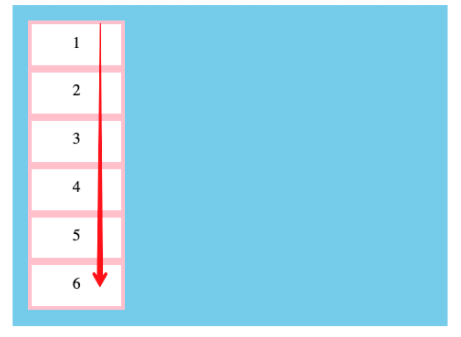
flex container인 .container 에 flex-direction: column을 추가하면 item이 세로 방향으로 정렬된다.
.container {
background-color: skyblue;
padding: 16px;
display: flex;
flex-direction: column; /* column은 세로방향, row는 가로방향 */
}
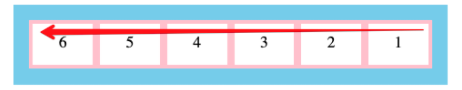
역순 정렬도 사용할 수 있다.
.container {
background-color: skyblue;
padding: 16px;
display: flex;
flex-direction: row-reverse; /* column-reverse 세로 역방향, row-reverse는 가로 역방향 */
}
flex-wrap
flexbox는 일반적으로 한 줄에 들어가도록, 즉 flex item이 여러 줄에 걸쳐지지 않도록 정렬된다.
.container 의 width를 줄이면, 기존에 .item 에 정의되어 있던 width는 무시되고 부모 요소인 .container의 너비에 맞춰 줄어든다.
<div class="container">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>.box {
width: 96px;
height: 48px;
background-color: #fff;
border: 4px solid pink;
text-align: center;
box-sizing: border-box;
padding: 8px;
}
.container {
background-color: skyblue;
padding: 16px;
display: flex;
flex-direction: row;
width: 250px;
}
위 코드에서 width가 너무 작게 줄어들어 .item을 줄일 수 업게 되면 item이 .container를 벗어난다.
.container {
background-color: skyblue;
padding: 16px;
display: flex;
flex-direction: row;
width: 100px;
}
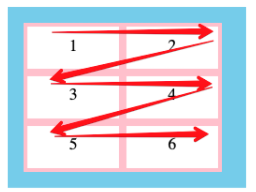
flex item 들을 여러 줄에 나열하고 싶다면 flex-wrap 프로퍼티를 사용하면 된다. flex item들을 한 줄에 담을 수 없게 되었을 때 flex-wrap: wrap을 이용하면 item이 다음 줄로 넘어가도록 할 수 있다.
.container {
background-color: skyblue;
padding: 16px;
display: flex;
flex-direction: row;
width: 200px;
flex-wrap: wrap;
}
flex-wrap을 따로 지정하지 않으면 기본 값으로 nowrap이 설정된다. container에 flex-wrap을 nowrap으로 넣어보자.
.container {
background-color: skyblue;
padding: 16px;
display: flex;
flex-direction: row;
width: 200px;
flex-wrap: nowrap; /* flex-wrap의 기본값 */
}
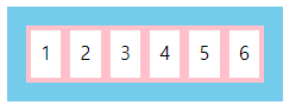
nowrap으로 지정하면 모든 item이 한 줄에 출력되는 것을 볼 수 있다.
.container {
background-color: skyblue;
padding: 16px;
display: flex;
flex-direction: column;
height: 100px;
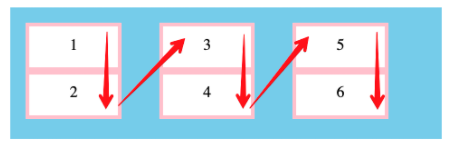
flex-wrap: wrap;
}
flex-flow
flex-direction과 flex-wrap은 flex-flow로 한번에 지정할 수 있다. flex-flow의 값으로 direction 과 wrap을 순서대로 써주면 된다.
.container {
background-color: skyblue;
padding: 16px;
display: flex;
height: 100px;
flex-flow: column wrap;
/* 아래와 동일
flex-direction: column;
flex-wrap: wrap;
*/
}'Javascript-full-stack' 카테고리의 다른 글
| 위치 정렬 - flex container: 정렬2 (0) | 2022.01.31 |
|---|---|
| 위치 정렬 - flex container: 정렬1 (0) | 2022.01.30 |
| 위치 정렬 - flexbox (0) | 2022.01.30 |
| 위치 정렬 - float (0) | 2022.01.29 |
| 위치 정렬 - position (0) | 2022.01.28 |