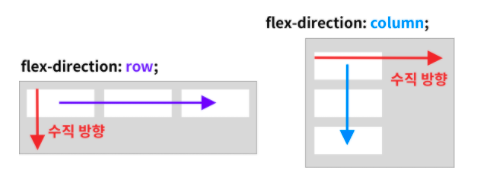
align-items는 저번 포스팅에서 다룬 justify-content와 달리 item을 flex-direction에서 정해진 방향의 수직방향으로 정렬한다.

stretch
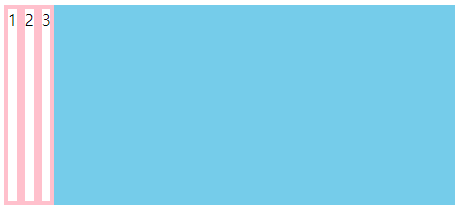
align-items는 기본값으로 stretch를 갖는데, 이는 별다른 크기가 지정되지 않았을 때 flex 아이템을 늘려서 맞춰준다.
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>.item {
border: pink 4px solid;
background-color: #fff;
text-align: center;
}
.container {
background-color: skyblue;
height: 200px;
display: flex;
}.item에 따로 높이를 지정해 주지 않았지만 자동으로 부모 요소의 크기만큼 늘어나 있다. .align-items의 기본값인 strech가 적용되었기 때문이다.

아래와 같이 align-items: flex-start를 추가하면 콘텐츠의 크기만큼으로 바뀌는 것을 확인할 수 있다.
.container {
background-color: skyblue;
height: 200px;
display: flex;
align-items: flex-start;
}
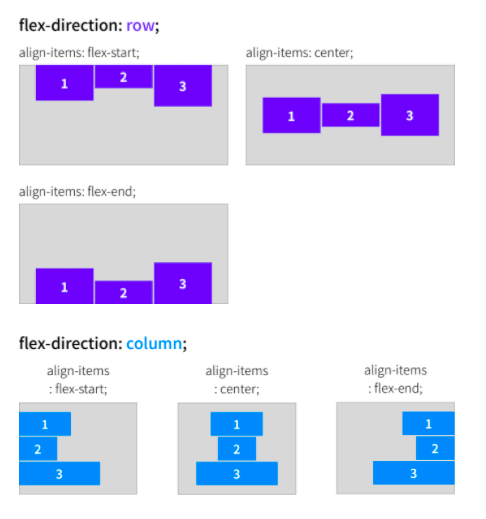
flex-start, center, flex-end

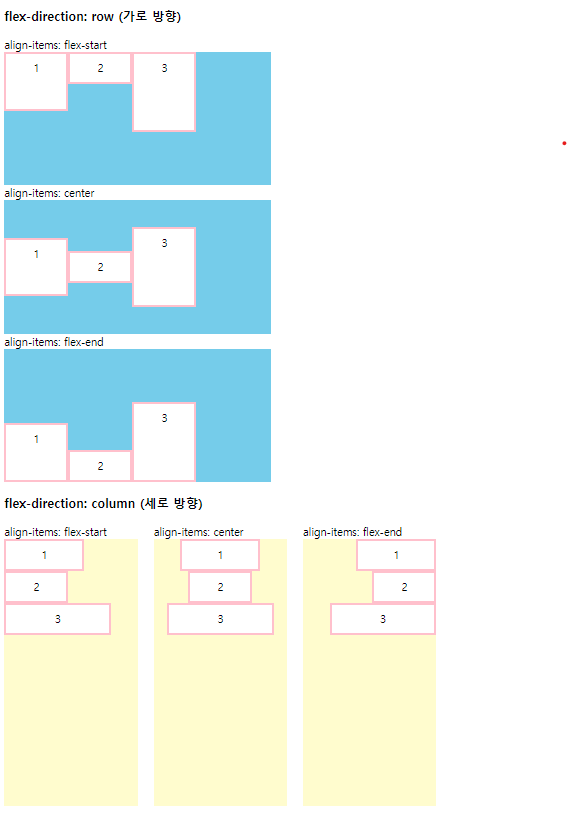
<h3>flex-direction: row (가로 방향)</h3>
<div class="wrapper-row">
align-items: flex-start
<div class="container row start">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
</div>
align-items: center
<div class="container row center">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
</div>
align-items: flex-end
<div class="container row end">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
</div>
</div>
<h3>flex-direction: column (세로 방향)</h3>
<div class="wrapper-column">
<div>
<div>align-items: flex-start</div>
<div class="container column start">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
</div>
</div>
<div>
<div>align-items: center</div>
<div class="container column center">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
</div>
</div>
<div>
<div>align-items: flex-end</div>
<div class="container column end">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
</div>
</div>
</div>.box {
width: 96px;
height: 48px;
background-color: #fff;
border: 4px solid pink;
text-align: center;
box-sizing: border-box;
padding: 8px;
}
/* nth-child(n)으로 첫번째와 세번째에 해당하는 .item의 크기를 바꿔줍니다.*/
.wrapper-row .box:nth-child(1) {
height: 88px;
}
.wrapper-row .box:nth-child(3) {
height: 120px;
}
.wrapper-column .box:nth-child(1) {
width: 120px;
}
.wrapper-column .box:nth-child(3) {
width: 160px;
}
.wrapper-row {
display: flex;
flex-direction: column;
}
.wrapper-column {
display: flex;
}
.container {
display: flex;
}
.row {
background-color: skyblue;
flex-direction: row;
width: 400px;
height: 200px;
}
.column {
background-color: lemonchiffon;
margin-right: 24px;
flex-direction: column;
width: 200px;
height: 400px;
}
.start {
align-items: flex-start;
}
.center {
align-items: center;
}
.end {
align-items: flex-end;
}
baseline
여기서 잠시 align-items에서 사용할 수 있는 특이한 값을 하나 살펴보겠다.
baseline을 값으로 가지면 글꼴의 기준선이 baseline을 기준으로 flex item들을 정렬한다. 만약 서로 다른 크기의 글자들에 적용해야 할 경우 baseline을 기준으로 맞추자.

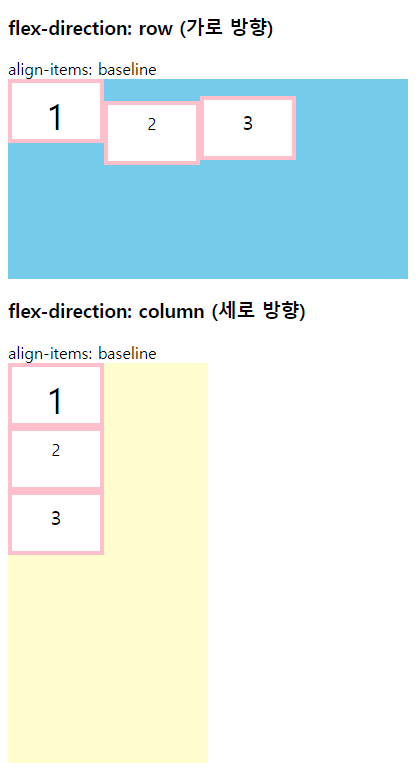
<h3>flex-direction: row (가로 방향)</h3>
align-items: baseline
<div class="container row base">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
</div>
<h3>flex-direction: column (세로 방향)</h3>
<div>align-items: baseline</div>
<div class="container column base">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
</div>.box {
width: 96px;
height: 64px;
background-color: #fff;
border: 4px solid pink;
text-align: center;
box-sizing: border-box;
padding: 8px;
}
/* nth-child(n)으로 첫번째와 세번째에 해당하는 .item의 폰트 크기를 바꿔줍니다.*/
.box:nth-child(1) {
font-size: 36px;
}
.box:nth-child(3) {
font-size: 20px;
}
.container {
display: flex;
}
.row {
background-color: skyblue;
flex-direction: row;
width: 400px;
height: 200px;
}
.column {
background-color: lemonchiffon;
margin-right: 24px;
flex-direction: column;
width: 200px;
height: 400px;
}
.base {
align-items:baseline;
}
세로 방향의 column에서 baseline 속성이 적용되지 않는다. 그 이유는 baseline에 가로축에서의 글꼴 기준선을 기준으로 정렬하기 때문이다.
'Javascript-full-stack' 카테고리의 다른 글
| 위치 정렬 - flex item (0) | 2022.01.31 |
|---|---|
| 위치 정렬 - flex container: 정렬3 (0) | 2022.01.31 |
| 위치 정렬 - flex container: 정렬1 (0) | 2022.01.30 |
| 위치 정렬 - flex container: 방향과 흐름 (0) | 2022.01.30 |
| 위치 정렬 - flexbox (0) | 2022.01.30 |