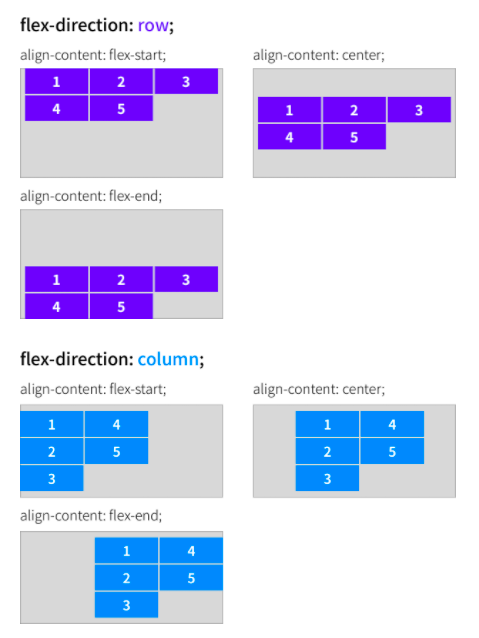
align-content는 flex items 들이 여러 줄일 경우 flex-direction 방향으 기준으로 수직 정렬 방법을 결정한다.
stretch, flex-start, center, flex-end
기본값은 stretch이다.

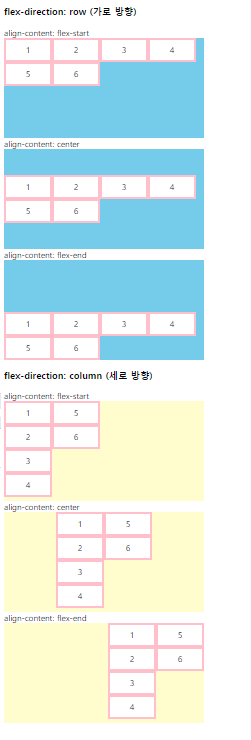
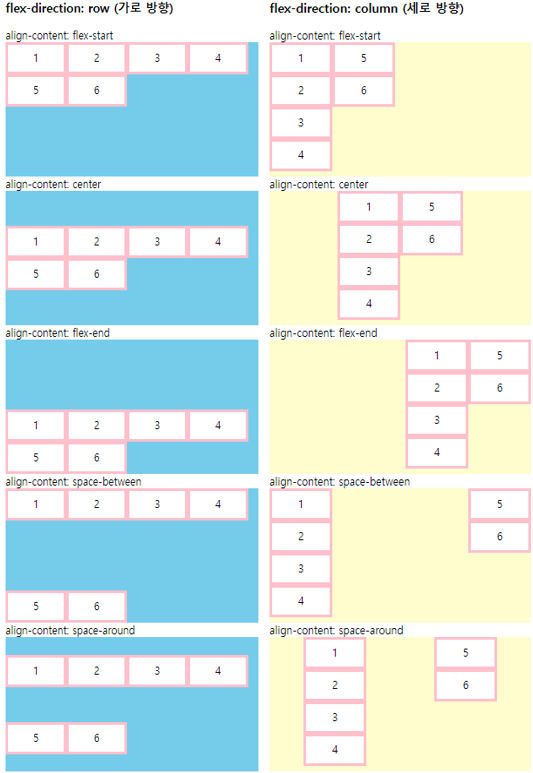
<h3>flex-direction: row (가로 방향)</h3>
align-content: flex-start
<div class="container row start">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>
align-content: center
<div class="container row center">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>
align-content: flex-end
<div class="container row end">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>
<h3>flex-direction: column (세로 방향)</h3>
align-content: flex-start
<div class="container column start">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>
align-content: center
<div class="container column center">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>
align-content: flex-end
<div class="container column end">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>.box {
width: 96px;
height: 48px;
background-color: #fff;
border: 4px solid pink;
text-align: center;
box-sizing: border-box;
padding: 8px;
}
.container {
display: flex;
width: 400px;
height: 200px;
flex-wrap: wrap; /* align-content를 위해서는 반드시 필요 */
}
.row {
background-color: skyblue;
flex-direction: row;
}
.column {
background-color: lemonchiffon;
flex-direction: column;
}
.start {
align-content: flex-start;
}
.center {
align-content: center;
}
.end {
align-content: flex-end;
}
align-content를 쓰기 위해서는 flex-wrap: wrap이 꼭 포함되어야한다.
2022.01.30 - [Javascript-full-stack] - 위치 정렬 - flex container: 방향과 흐름
위치 정렬 - flex container: 방향과 흐름
이번 시간에는 부모 요소인 flex container에서 사용 가능한 프로퍼티 중 방향과 흐름을 정의하는 프로퍼티에 대해 알아보자. flex-direction flex-direction으로 flex container 안에서 flex item이 배치될 기본..
junghwan-hawaii.tistory.com
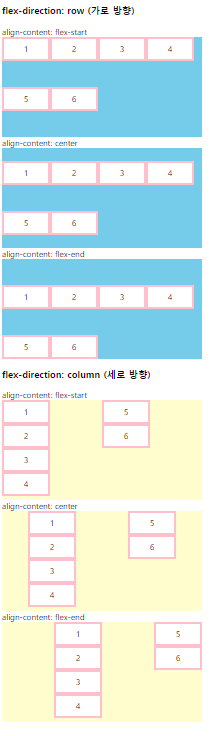
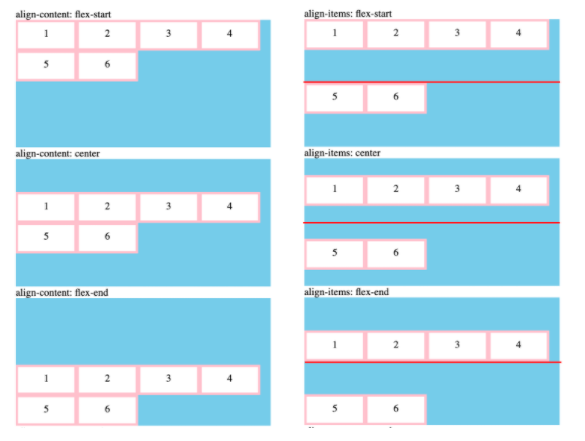
align-content가 아닌 align-items일 경우 어떻게 작동하는지 확인해 보자.
.start {
align-items: flex-start;
}
.center {
align-items: center;
}
.end {
align-items: flex-end;
}
align-content의 경우 여러 줄에 걸친 item들이 한 몸처럼 움직이고, align-items의 경우 각 줄이 따로 나뉘어 정렬되는 것을 볼 수 있다.

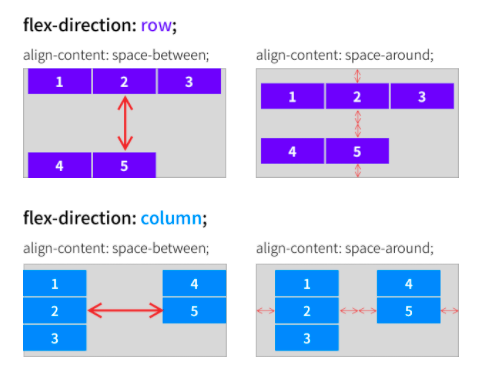
space-between, space-around

<h3>flex-direction: row (가로 방향)</h3>
align-content: flex-start
<div class="container row start">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>
align-content: center
<div class="container row center">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>
align-content: flex-end
<div class="container row end">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>
align-content: space-between
<div class="container row between">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>
align-content: space-around
<div class="container row around">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>
<h3>flex-direction: column (세로 방향)</h3>
align-content: flex-start
<div class="container column start">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>
align-content: center
<div class="container column center">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>
align-content: flex-end
<div class="container column end">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>
align-content: space-between
<div class="container column between">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>
align-content: space-around
<div class="container column around">
<div class="item box">1</div>
<div class="item box">2</div>
<div class="item box">3</div>
<div class="item box">4</div>
<div class="item box">5</div>
<div class="item box">6</div>
</div>.box {
width: 96px;
height: 48px;
background-color: #fff;
border: 4px solid pink;
text-align: center;
box-sizing: border-box;
padding: 8px;
}
.container {
display: flex;
width: 400px;
height: 200px;
flex-wrap: wrap;
}
.row {
background-color: skyblue;
flex-direction: row;
}
.column {
background-color: lemonchiffon;
flex-direction: column;
}
.start {
align-content: flex-start;
}
.center {
align-content: center;
}
.end {
align-content: flex-end;
}
.between {
align-content: space-between
}
.around {
align-content: space-around
}
'Javascript-full-stack' 카테고리의 다른 글
| 위치 정렬 - grid 1 (0) | 2022.02.13 |
|---|---|
| 위치 정렬 - flex item (0) | 2022.01.31 |
| 위치 정렬 - flex container: 정렬2 (0) | 2022.01.31 |
| 위치 정렬 - flex container: 정렬1 (0) | 2022.01.30 |
| 위치 정렬 - flex container: 방향과 흐름 (0) | 2022.01.30 |