Flexbox에 이어 이번 포스팅에는 Grid라는 레이아웃 시스템이 대해 알아보자.
Grid를 단어 그대로 해석하면 격자 혹은 눈금을 뜻한다. Flexbox가 줄에 대한 정렬이었다면 Grid는 격자, 즉 행렬을 통해 요소들을 좀 더 정교하고 복잡하게 정렬 및 배치 할 수 있는 레이아웃 시스템이다.

Grid 요소들의 명칭
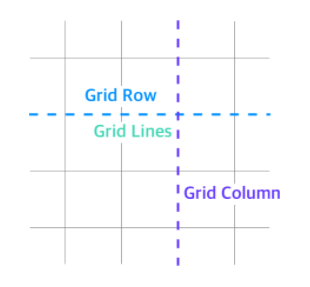
Grid Lines.
Grid를 이루는 행과 열의 선들을 모두 Grid Lines라고 한다.
행과 열은 각각 Grid column과 Gird row라고 말한다.

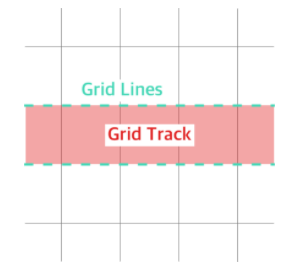
Grid Track.
평행한 Grid Line 두 줄 사이의 공간을 Grid Track 이라고 부른다.

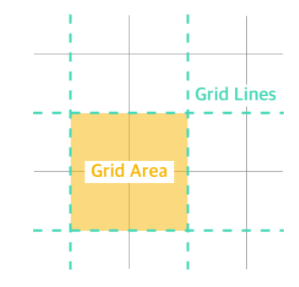
Grid Area.
네 개의 Grid Line으로 둘러싸였고, 그 안이 더 이상 쪼개지지 않는 한 칸을 Grid Cell 이라고도 부르는데, 이러한 Grid Cell이 한 개일 때 혹은 그 이상일 때 해당 공간을 Grid Area라고 한다.

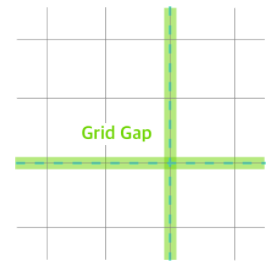
Grid Gap.
Grid Lines의 두께

Grid의 구성
Grid 또한 Flexbox와 같이 Grid Container 와 Gird Items로 구성되어 있으며, 각각 사용되는 프로퍼티가 다르다. 배치하고자 하는 요소인 Grid item 들은 Grid Container안에 담겨 있어야 한다.
<div class="grid-container">
<header class="grid-item">Header</header>
<section class="grid-item">Section</section>
<section class="grid-item">Section</section>
<aside class="grid-item">Aside</aside>
<footer class="grid-item">Footer</footer>
</div>
display: grid/ inline-grid
가장 먼저 해당 Grid Container를 사용하고 싶다면 display를 통해 해당 요소를 "Grid Container로 사용하겠다"고 선언해야한다. 값으로 grid 또는 inline-grid를 선정할 수 있으며 각 값은 다음 특성을 정의한다.
| 프로퍼티 값 | 내용 |
| grid | display: block의 특성을 갖는 Grid Container를 정의 |
| inline-grid | display: inline의 특성을 갖는 Grid Container를 정의 |
grid-template-rows/columns
grid-template-rows 와 grid-template-columns 는 모두 Grid Track의 크기를 정의한다.
css 소스코드
.main {
display: grid;
grid-template-rows: 40px 40px 40px;
grid-template-columns: 40px 80px 40px;
}
repeat() 함수를 사용해 복잡한 코드를 짧고 간단하게 줄일 수 있다. 첫 번째로 반복 횟수를, 두 번째로 지정할 Grid Track의 크기를 넣어준다.
grid-template-rows: repeat(10, 40px);repeat() 함수는 grid-template-columns 와 grid-template-rows에서만 사용할 수 있다.
/* 2, 3번째 라인은 동일한 뜻을 지님 */
grid-template-columns: 40px repeate(4, 80px) 40px;
grid-template-columns: 40px 80px 80px 80px 80px 40px;
/* 6, 7번째 라인은 동일한 뜻을 지님 */
grid-template-columns: repeate(4, 40px 80px);
grid-template-columns: 40px 80px 40px 80px 40px 80px 40px 80px;.main {
display: grid;
grid-template-rows: 128px auto 240px;
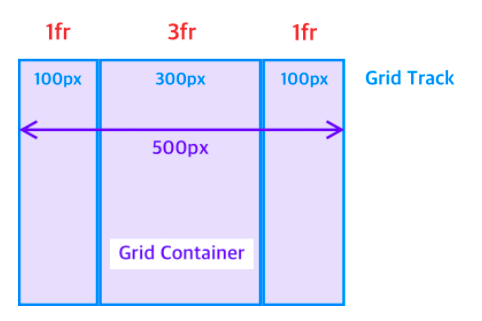
grid-template-columns: 1fr 3fr 1fr;
}fr이라는 단위는 fraction의 약자로 파편, 분수라는 뜻을 가지고 있다 . Grid Track에서 fr은 Grid Container에 남은 공간의 비율을 나타내는 유연한 단위이다. 만약 Grid Container의 너비가 500px이라면 grid-template-columns: 1fr 3fr 1fr; 로 설정했을 때 Grid Track을 1:3:1의 비율로 나누니 각각 100px, 300px , 100px을 차지한다.

grid-template-areas
grid-template-areas를 이용하여 Grid Area의 이름을 할당할 수 있다.

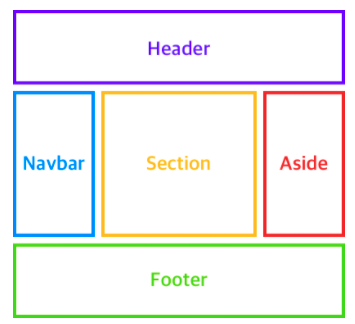
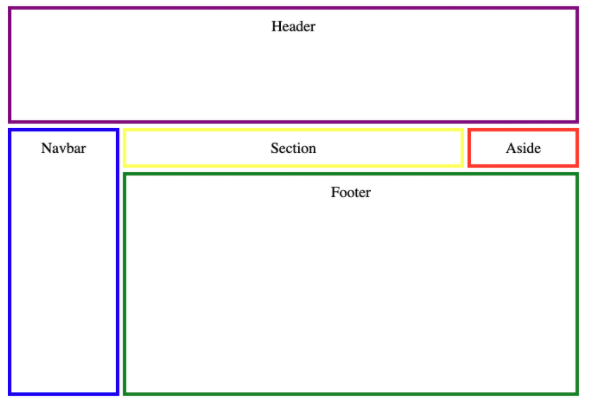
위 그림은 grid-template-area 와 grid-area를 활용하면 Gird Item 들을 Grid 레이아웃에 쉽게 할당할 수 있다.
.main에 grid-template-area로 Grid Item들을 배치하고, Gird Item에 해당하는 header, nav 등 요소에 grid-area 프로퍼티로 이름 붙여본다.
<div class="main"> <!--해당 요소가 Grid Container가 됨-->
<header>Header</header>
<nav>Navbar</nav>
<section>Section</section>
<aside>Aside</aside>
<footer>Footer</footer>
</div>.main {
display: grid;
grid-template-rows: 128px auto 240px;
grid-template-columns: 1fr 3fr 1fr;
grid-template-areas:
"hd hd hd"
"nav content ad"
"ft ft ft";
}
header,nav,section,aside,footer {
border: 4px solid;
padding: 8px;
margin: 2px;
text-align: center;
}
header {
grid-area: hd;
border-color: purple;
}
nav {
grid-area: nav;
border-color: blue;
}
section {
grid-area: content;
border-color: yellow;
}
aside {
grid-area: ad;
border-color: red;
}
footer {
grid-area: ft;
border-color: green;
}
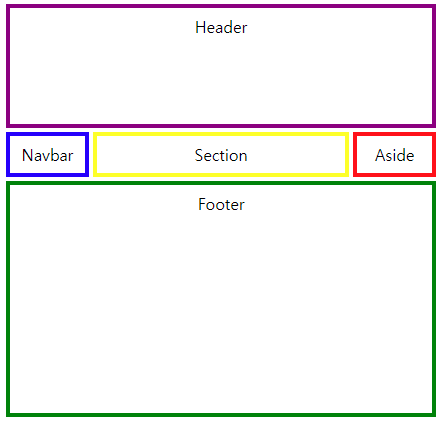
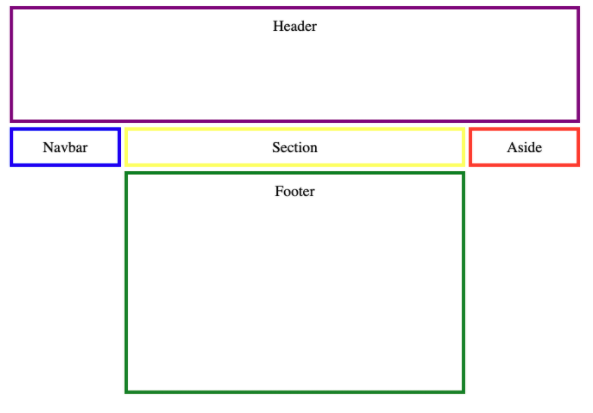
Header에 해당하는 Grid Area가 어떻게 Grid Cell 세 칸을 차지하는 이유는 아래와 같다.

.main {
display: grid;
grid-template-rows: 128px auto 240px;
grid-template-columns: 1fr 3fr 1fr;
grid-template-areas:
"hd hd hd"
"nav content ad"
"nav ft ft";
}
grid-template-areas: "1행 1행 1행" "2행 2행 2행" "3행 3행 3행"
/* 둘 다 가능 🟢 */
grid-template-areas:
"1행 1행 1행"
"2행 2행 2행"
"3행 3행 3행"grid-template-areas: /* 떨어지면 불가능 */
"hd hd hd"
"nav content ad"
"hd ft ft";'ㄴ' 혹은 'ㄱ' 모양도 마찬가지로 레이아웃이 형성이 안된다. 직사각형의 모양이 되어야 무너지지 않는 점 주의하자.
grid-template-areas: /* ㄴ 모양 ❌ */
"hd hd hd"
"nav content ad"
"nav nav ft";
grid-template-areas: /* ㅗ 모양 ❌ */
"hd hd hd"
"nav ft ad"
"ft ft ft";
만약 공간을 비우고 싶다면 아래와 같이 . 또는 none 으로 Grid Area를 비워줄 수 있다.
grid-template-areas:
"hd hd hd"
"nav content ad"
". ft none";
grid-template-areas의 값은 Grid 전체를 나타내야 하는 점을 주의하자. 전체 Grid Area 수와 동일해야한다.
grid-template
grid-template는 grid-template-xxx에 해당하는 모든 프로퍼티의 단축 프로퍼티이다.
.main {
display: grid;
grid-template:
"hd hd hd" 128px
"nav content ad" auto
"ft ft ft" 240px
/ 1fr 3fr 1fr;
}
//둘 다 같은 코드//
.main {
display: grid;
grid-template-rows: 128px auto 240px;
grid-template-columns: 1fr 3fr 1fr;
grid-template-areas:
"hd hd hd"
"nav content ad"
"ft ft ft";
}.main {
display: grid;
grid-template: 128px auto 240px / 1fr 3fr 1fr
}
//둘 다 같이 코드//
.main {
display: grid;
grid-template-rows: 128px auto 240px;
grid-template-columns: 1fr 3fr 1fr;
}'Javascript-full-stack' 카테고리의 다른 글
| [Javascript] 체크박스 비활성화 (0) | 2022.04.12 |
|---|---|
| 위치 정렬 - flex item (0) | 2022.01.31 |
| 위치 정렬 - flex container: 정렬3 (0) | 2022.01.31 |
| 위치 정렬 - flex container: 정렬2 (0) | 2022.01.31 |
| 위치 정렬 - flex container: 정렬1 (0) | 2022.01.30 |